Background and Body Images
Note: This page applies primarily to CSS in the classic form designer.
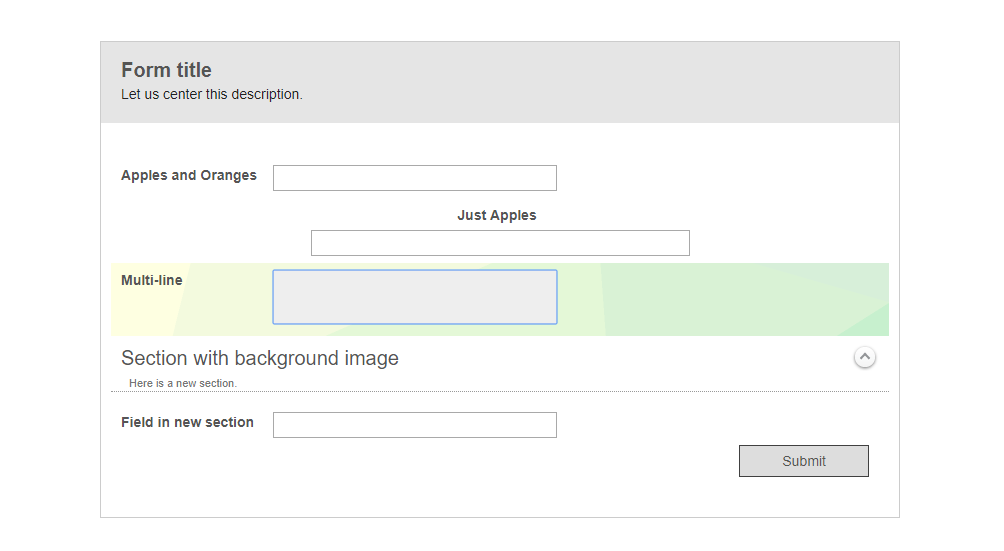
You can display a background image in your form to users. The following parts of the form can have background images:
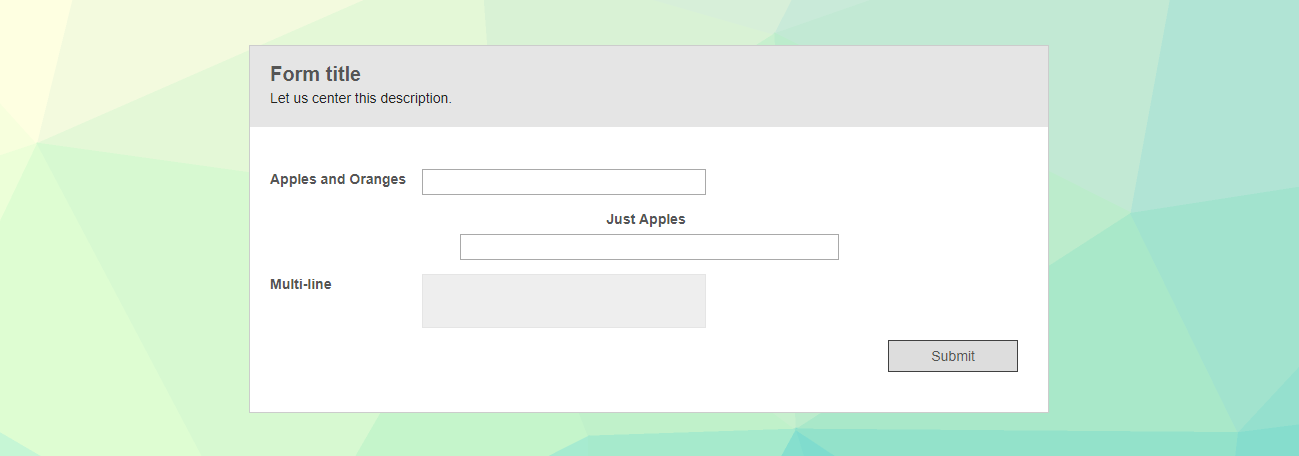
- The wallpaper, which is the part of the page that surrounds the form title section and the fields section.

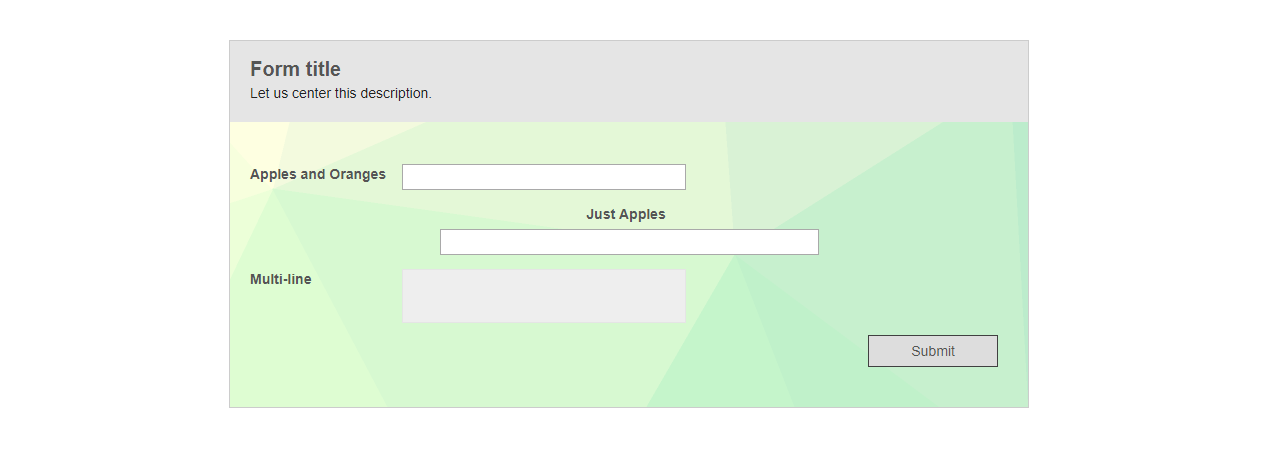
- The form body, which is the part below the title, immediately surrounding the field input boxes.

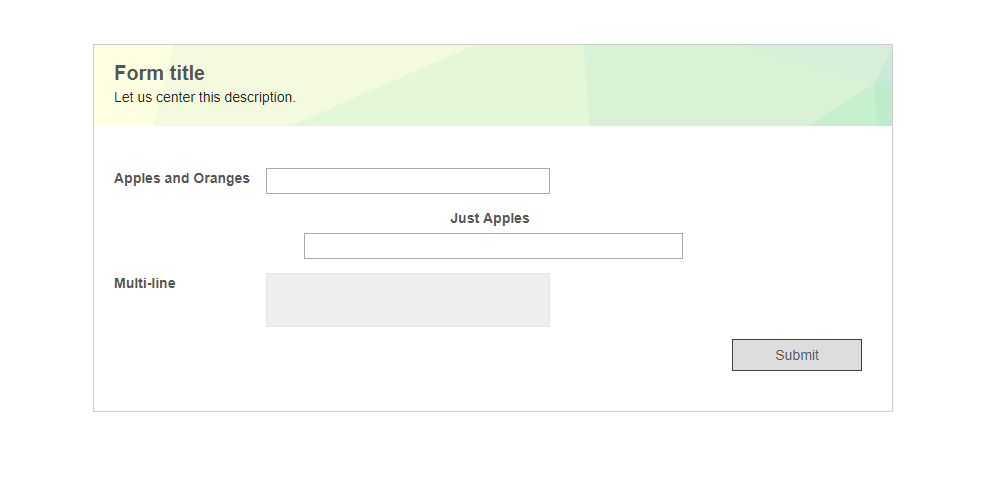
- The form title. A background image applied to the form title will fill up the area immediately surrounding the text of the form title and description.

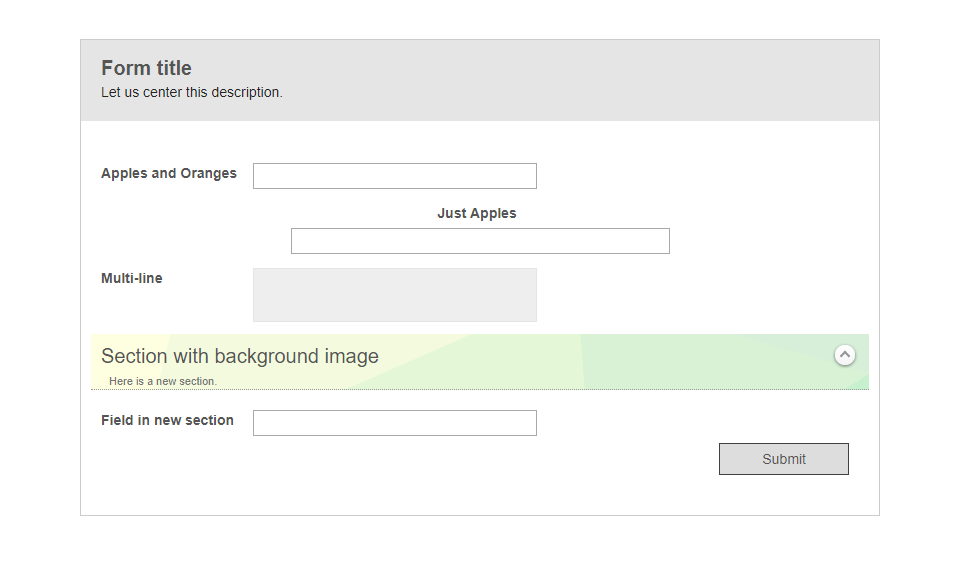
- Section labels.

- The highlighted portion of fields when a user selects them.

In this page, we explain how to specify a background image and the different settings for how that image will be displayed.
Specifying a Custom Background Image
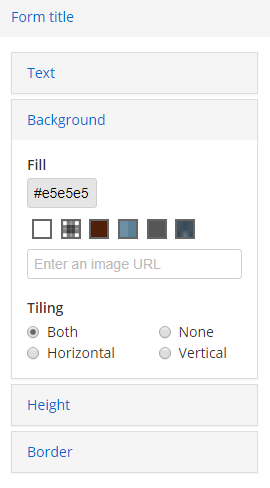
- In the form designer, select the form you want to edit, and navigate to the Themes tab, then the Customize tab under that. Expand the section of the form that you want to add a background image to. In the screenshot, we have the Form title section expanded.

- Specify a URL for the image that will be used for your background.
- When you click away from the image URL box, the right pane will show a preview of what your form will look like with the new background image.
- Choose an option for how the image will be tiled (if at all). Vertical tiling means that the image will repeat itself vertically when the browser dimensions exceed the image's vertical dimensions, but there will be only one of the image in the horizontal dimension. Horizontal tiling means that the image will repeat itself horizontally but not vertically. Selecting Both will cause the image to repeat itself both horizontally and vertically. If you do not want the image to repeat itself at all, select None. The last option also means that the background image will scroll with the form. If you want the background image to remain fixed as the form body scrolls, see Keeping the Wallpaper Image Fixed.
Keeping the Wallpaper Image Fixed
By default, wallpaper images scroll with the form. To keep the wallpaper image fixed when you have chosen for it to not be tiled, insert the following CSS rule-set in the form designer CSS section:
body {
background-repeat : no-repeat;
background-position : center;
background-attachment : fixed;
background-size : cover;
}