Customizing Fields, Titles, and Descriptions
Note: This page applies primarily to CSS in the classic form designer.
This topic provides examples of CSS customizations for form titles, form descriptions, and fields that are not in tables or collections. The customizations may target the field's input box, text associated with the field, or the field's wrapper. These are static customizations that are independent of user behavior—for dynamic customizations, see the pages on JavaScript customizations. For customizations to buttons, see CSS Customizations for Buttons.
Field Widths
The cf-field attribute determines the width of the input box's container (not the box itself). If you have fields displayed side-by-side, this attribute can affect how much blank space there is between one field and the next. cf-small, cf-medium, cf-large, and cf-xlarge define the width of the input box itself, which should be smaller than the width of cf-field. Whether an input box has a width defined by cf-small, cf-medium, cf-large, or cf-xlarge depends on the field width specified by the user when creating a field.
If you are dissatisfied with the field width options offered by cf-small, cf-medium, cf-large, and cf-xlarge, you can change the style definitions of these classes. By default, these attributes are set to be certain percentages of the width of cf-field. cf-field has a default minimum width of 130 pixels. This means that you cannot make input boxes smaller than 130 pixels unless you change this default.
Changing the width of a field label
We start with the following single-line field, to which no custom styles have been applied. The ID of this field is q1.

We want the field label to be narrower. We apply the following CSS rule to change the width of the label to 50 pixels:
#q1 label {width: 50px;}The resultant field looks as follows:

Changing the width of the input box
We can also shrink the width of the input box by specifying a width smaller than the default. When this field was created, it was specified to have a medium-sized field width (class cf-medium), which by default gave it an input box size of 50% that of the input box's container. We can change that width to 25% of the input box's container:
#q1 .cf-medium {width: 25%;}The result looks as follows:

To create input boxes smaller than the default minimum width
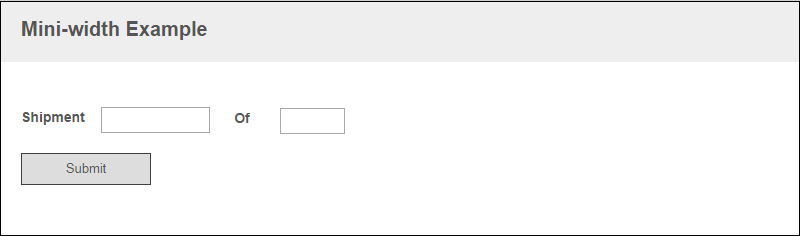
In this example, two small fields should display close together. However, because the cf-field class has its min-width property set to 130 pixels, the fields appear too far apart.

The following CSS changes the min-width property of the cf-field class to something more appropriate:
#q1 .cf-field {width: 80px; min-width: 80px;}

Displaying Fields Side by Side
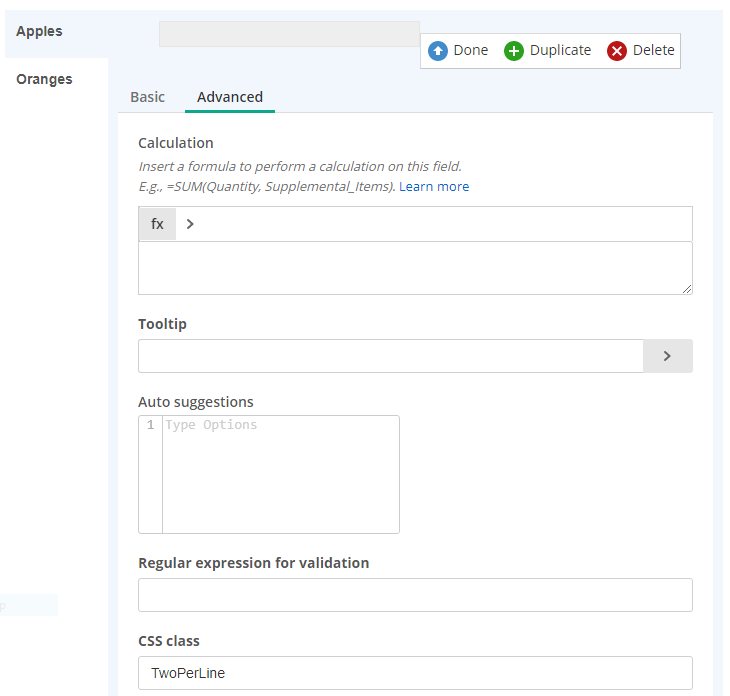
In this sample form, we create two fields and assign each of them to the custom CSS class TwoPerLine:

We then specify the style for the custom class TwoPerLine, as follows:
.TwoPerLine { width: 47%;
display: inline-block; }Setting the width of each field to slightly less than 50% means that the two fields together will take up most of the horizontal space available. Setting the display property to inline-block means that the browser will display the fields in a grid—which means there can be more than one field per line. As we expected, the two fields display side-by-side. In the following screenshot, a field that we did not apply the custom class to is included for comparison.

You can follow a similar strategy to display three or more fields in a line: Specify the inline-block display property and scale down the width percentages so that their sum adds to slightly less than 100%. For example, for three fields in a row, try a width of 31%; for four, 23%, and so on.
Changing the Background Color of Fields
You can change the color of all read-only single-line text boxes using the selector .cf-formwrap input[readonly]. The following CSS rule changes the background color of all such boxes to white:
.cf-formwrap input[readonly] {background-color:white !important;}To target an individual read-only field rather than all read-only fields, you would use a different compound selector. For example, to target the read-only field associated with the field with id q2, you would use the #q2 input[readonly] selector.
Multi-line fields are textarea objects. To target multi-line fields, use the selector .cf-formwrap textarea.
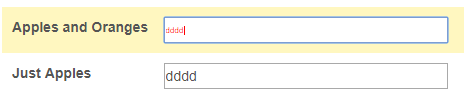
Changing the Font of Field Labels
You can change fonts across a form by selecting a theme and customizing its fonts. However, you may want to change the font of specific field labels, rather than all field labels at once. This can be done through CSS. Here, we apply the following rule-set to change the font of the field label associated with the element q1:
#q1 label {font-size:10px !important;
color: red;
font-family: "Times New Roman";
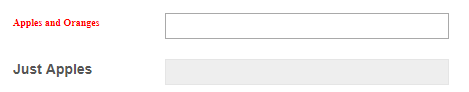
}The font for this label now appears in Times New Roman, the color red, and a smaller size than the default size. For comparison, the bottom field label uses the default font.

The properties that we changed represent only a fraction of the properties you could change. For example, you could bold a font or make it lighter by assigning a value to the property font-weight. font-weight: bold bolds the font. To italicize a font, try font-style: italic.
Changing the Font of Text Inputs
You can change the font that appears in a field's input box by targeting input or textarea objects. Here, we make the font in one of the input fields small and red:
#q1 input {font-size:8px !important;
color: red;
}For comparison, an input in q1 is shown in comparison with the same input in another field:

To target multi-line fields, you should use textarea instead of input.
Changing the Font of Other Text
These selectors target other elements of the form that may contain text:
.cf-helptextfor the text above or below a field.fileuploaderfor the text on a file upload buttoninput[type=submit]for the text on a submit button.#form-title-wrap h1for the form title..form-option-labelfor the text next to radio buttons or checkboxes.
For the button elements, the same selectors can also be used to change non-text properties like background color, border size, and border color.
Aligning Objects
Centering the form title
The form title is left-aligned by default. To center the form title, use the following CSS rule:
#form-title-wrap {text-align: center;}
Centering the Submit button
The Submit button is left-aligned by default. To center it, set the display property of both the button and its wrapper to block. block elements take up the full width of the page, preventing other elements from being displayed beside them. Setting the button's margin property to auto centers it within its wrapper.
div.btn-wrapper {display:block}
.Submit {display:block;margin:auto}Centering the form description
The form description is left-aligned by default. To center the form description, change its text-align property. We use a compound selector to identify the form description, specifying the label element inside the wrapper that contains the form title and description.
#form-title-wrap label {
text-align: center;
}Centering fields
The following CSS rule-set centers both an input box and its field label.
#q2 .cf-field, #q2 .cf-label {
width: 100% !important;
text-align:center;
}
To center only the label, omit #q2 .cf-field. To center only the field, omit #q2 .cf-label.
Right-aligning a field's input box
The following CSS rule will right-justify the input box of the field with id q5.
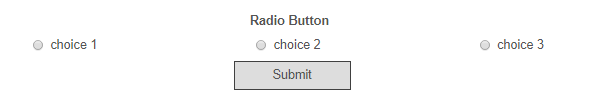
#q5 input {text-align: right;}Centering radio buttons
By default, radio buttons are presented with the label on the left and the choices on the same line as the label. You can customize a radio button field to have the label centered above the choices and the radio buttons centered below the label, as follows:

The following CSS rules obtain this outcome by making the width of both the buttons' container and the label 100% and assigning their text-align property a value of center. At the same time, the width of each choice is restricted so that they will all fit on the same line. The code assumes that this field has the id q6.
#q6 .cf-field, #q6 .cf-label {width: 100% !important; text-align:center;}
#q6 .choice {width: 25%;}Hiding Fields
You may want your form to contain hidden fields that contain variables used for calculations (for example). These fields will be in the form's HTML, but will not be visible to users unless they inspect the page's HTML. Laserfiche Forms pre-defines the CSS classes hide and hidden. You can hide a field by simply assigning the field the custom class hide or hidden. If you do so, the field will still appear in the Layout page of the form designer, but will not appear on preview pages, including the preview pane in the CSS and JavaScript tab.
To hide a field using custom CSS, use a rule like the following.
#Field5 {display: none;}