Using Regular Expressions with Field Masks
Note: This page applies primarily to the classic form designer.
Field masks change how values are displayed in fields. They're often used to apply special formatting to values, like phone numbers and social security numbers. Used with regular expressions, they can make it easier for users to enter the right values in a field and see those values in a useful or familiar way.
Getting Started with Field Masks
To use the jQuery Mask plugin
- Download the jQuery mask plugin.
- On the Forms Server machine, extract the jquery.mask.min.js file from the download materials and place it in the Forms install directory at C:\Program Files\Laserfiche\Laserfiche Forms\Forms\js.
- On the CSS and JavaScript page for a particular form, you'll add code to reference this external JavaScript file. See the following examples.
Social Security numbers
The standard Social Security number (US) format is: xxx-xx-xxxx, which is represented by the regular expression \d\d\d-\d\d-\d\d\d\d. You can use this regular expression along with a field mask to make it easier for users to enter numbers without having to worry about the dashes.
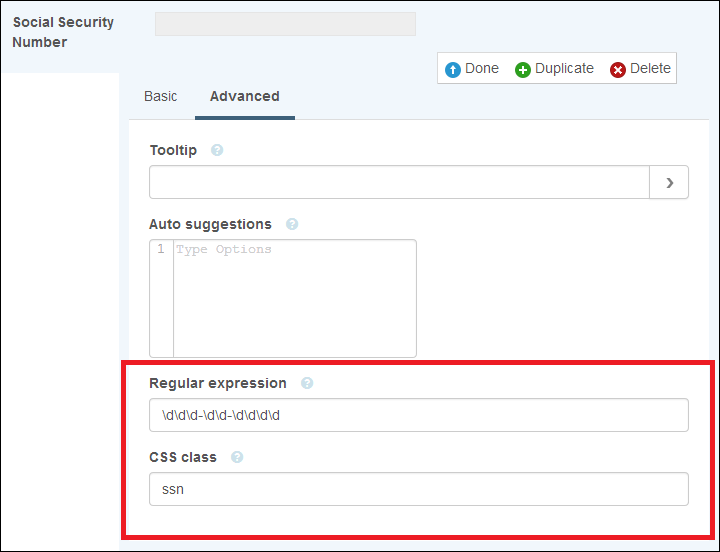
- On the Layout page of the form designer, add a single line field to the canvas. Select the field and click Edit, then click the Advanced tab.
- Next to Regular expression, enter \d\d\d-\d\d-\d\d\d\d.
- Next to CSS class, enter ssn.
 Show me what this looks like.
Show me what this looks like. - On the CSS and JavaScript page, in the JavaScript section, paste the following code:
$(document).ready(function () {
$.getScript('http://formsServerName/Forms/js/jquery.mask.min.js', function () {
$(".ssn input").mask("999-99-9999");
});
}); - Replace formsServerName with the name of the Forms Server machine.
- Click Save.
Phone numbers
The standard phone number format (US) is (xxx)xxx-xxxx, which is represented by the regular expression \(\d\d\d\)\d\d\d-\d\d\d\d. You can use this regular expression along with a field mask to make it easier for users to enter a phone number without having to worry about the parenthesis and dashes.
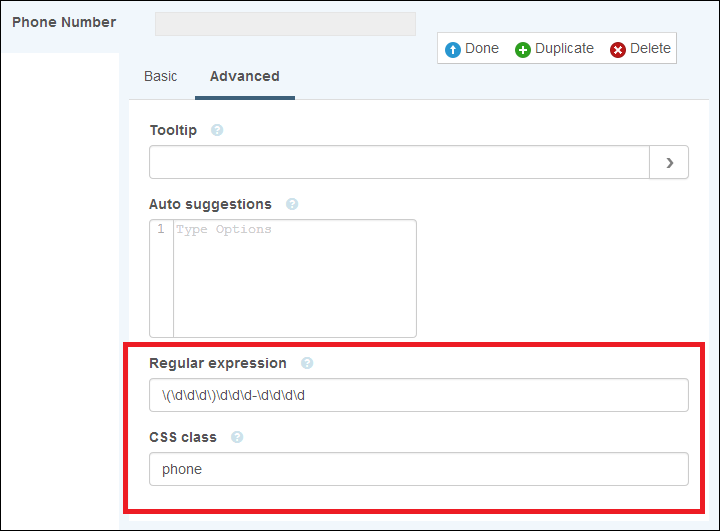
- On the Layout page of the form designer, add a single line field to the canvas. Select the field and click Edit, then click the Advanced tab.
- Next to Regular expression, enter \(\d\d\d\)\d\d\d-\d\d\d\d.
- Next to CSS class, enter phone.
 Show me what this looks like.
Show me what this looks like. - On the CSS and JavaScript page, in the JavaScript section, paste the following code:
$(document).ready(function () {
$.getScript('http://formsServerName/Forms/js/jquery.mask.min.js', function () {
$(".phone input").mask("(999)999-9999");
});
}); - Replace formsServerName with the name of the Forms Server machine.
- Click Save.