
Está viendo un tema de ayuda de Laserfiche Cloud. Si no está utilizando Laserfiche Cloud, consulte la Guía del usuario de Laserfiche o la Guía de administración de Laserfiche .
En este tema se proporcionan ejemplos de personalizaciones CSS para títulos de formulario, descripciones de formulario y campos que no están en tablas o colecciones. Las personalizaciones pueden tener como destino el cuadro de entrada del campo, el texto asociado al campo o el contenedor del campo. Se trata de personalizaciones estáticas que son independientes del comportamiento del usuario: para las personalizaciones dinámicas, consulte las páginas sobre personalizaciones de JavaScript. Para obtener personalizaciones en botones, vea Personalizaciones CSS para botones.
El cf-field atributo determina el ancho del contenedor del cuadro de entrada (no el cuadro en sí). Si tiene campos que se muestran en paralelo, este atributo puede afectar a la cantidad de espacio en blanco que hay entre un campo y el siguiente. cf-small, cf-medium, , y defina el ancho del propio cuadro de cf-large cf-xlarge entrada, que debe ser menor que el ancho de cf-field. Si un cuadro de entrada tiene un ancho definido por cf-small, , , o depende del ancho de campo especificado por el usuario al crear un cf-medium cf-large cf-xlarge campo.
Si no está satisfecho con las opciones de anchura de campo ofrecidas por cf-small, , , y , puede cambiar las cf-medium cf-large cf-xlarge definiciones de estilo de estas clases. De forma predeterminada, estos atributos se establecen para que sean ciertos porcentajes del ancho de cf-field. cf-field tiene un ancho mínimo predeterminado de 130 píxeles. Esto significa que no puede hacer cuadros de entrada de menos de 130 píxeles a menos que cambie este valorpredeterminado.
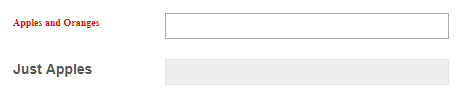
Comenzamos con el siguiente campo de una sola línea, al que no se han aplicado estilos personalizados. El ID de este campo es q1.

Queremos que la etiqueta de campo sea más estrecha. Aplicamos la siguiente regla CSS para cambiar el ancho de la etiqueta a 50 píxeles:
#q1 label {width: 50px;}
El campo resultante tiene el siguiente aspecto:

También podemos reducir el ancho del cuadro de entrada especificando un ancho menor que el predeterminado. Cuando se creó este campo, se especificó que tenía un ancho de campo de tamaño medio cf-medium(clase), que de forma predeterminada le daba un tamaño de cuadro de entrada del 50% del contenedor del cuadro de entrada. Podemos cambiar ese ancho al 25% del contenedor de la caja de entrada:
#q1 .cf-medium {width: 25%;}
El resultado tiene el siguiente aspecto:

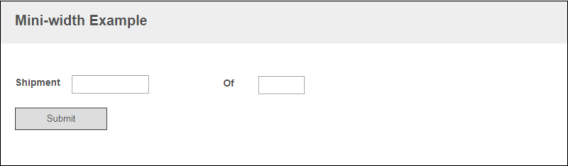
En este ejemplo, dos campos pequeños deben mostrarse juntos. Sin embargo, dado que la cf-field clase tiene su propiedad establecida en min-width 130 píxeles, los campos aparecen demasiado separados.

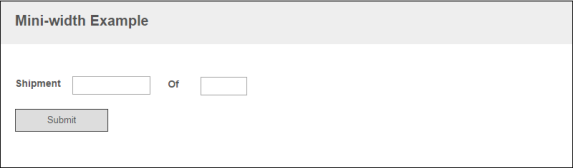
El siguiente CSS cambia la min-width propiedad de la clase a algo más cf-field apropiado:
#q1 .cf-field {width: 80px; min-width: 80px;}

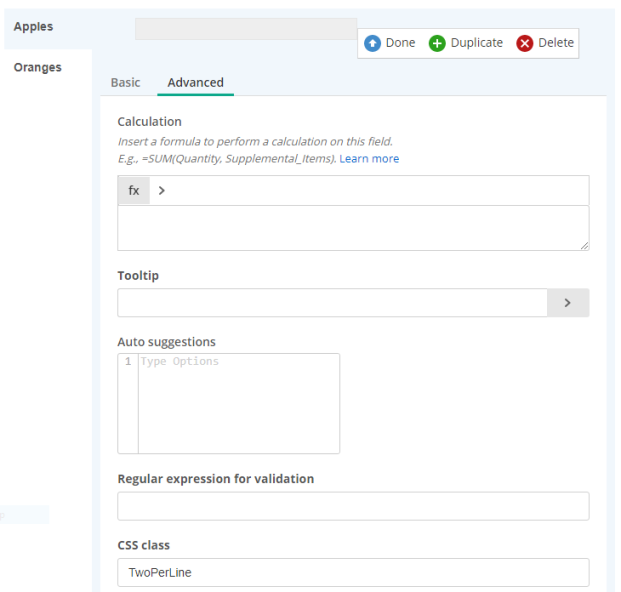
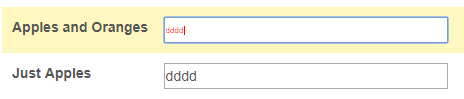
En este formulario de ejemplo, creamos dos campos y asignamos cada uno de ellos a la clase CSS TwoPerLinepersonalizada:

A continuación, especificamos el estilo para la clase TwoPerLinepersonalizada, como se indica a continuación:
.TwoPerLine { width: 47%;
display: inline-block; }
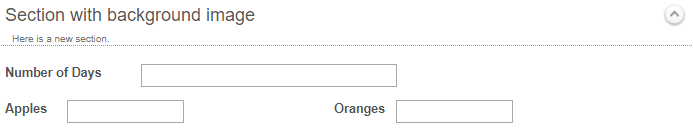
Establecer el ancho de cada campo en un poco menos del 50% significa que los dos campos juntos ocuparán la mayor parte del espacio horizontal disponible. Establecer la display propiedad en significa que el explorador mostrará los campos en una inline-block cuadrícula, lo que significa que puede haber más de un campo por línea. Como esperábamos, los dos campos se muestran uno al lado del otro. En la siguiente captura de pantalla, se incluye un campo al que no aplicamos la clase personalizada para la comparación.

Puede seguir una estrategia similar para mostrar tres o más campos en una línea: especifique la inline-block propiedad de visualización y reduzca la escala de los porcentajes de anchura para que su suma se añada a algo inferior al 100%. Por ejemplo, para tres campos en una fila, pruebe un ancho del 31%; para cuatro, 23%, y así sucesivamente.
Puede cambiar el color de todos los cuadros de texto de una sola línea de solo lectura mediante el selector .cf-formwrap input[readonly]. La siguiente regla CSS cambia el color de fondo de todos estos cuadros a blanco:
.cf-formwrap input[readonly] {background-color:white !important;}Para dirigirse a un campo de solo lectura individual en lugar de a todos los campos de solo lectura, debe utilizar un selector compuestodiferente. Por ejemplo, para orientar el campo de solo lectura asociado al campo con id q2, usaría el #q2 input[readonly] selector.
Los campos de varias líneas son objetos de área de texto. Para seleccionar campos de varias líneas, utilice el selector .cf-formwrap textarea.
Puede cambiar las fuentes en un formulario seleccionando un tema y personalizando sus fuentes. Sin embargo, es posible que desee cambiar la fuente de etiquetas de campo específicas, en lugar de todas las etiquetas de campo a la vez. Esto se puede hacer a través de CSS. Aquí, aplicamos el siguiente conjunto de reglas para cambiar la fuente de la etiqueta de campo asociada con el q1elemento:
#q1 label {font-size:10px !important;
color: red;
font-family: "Times New Roman";
}
La fuente de esta etiqueta ahora aparece en Times New Roman, el color rojo y un tamaño menor que el tamaño predeterminado. Para la comparación, la etiqueta de campo inferior utiliza la fuente predeterminada.

Las propiedades que hemos cambiado representan solo una fracción de las propiedades que podría cambiar. Por ejemplo, podría poner en negrita una fuente o hacerla más ligera asignando un valor a la propiedad font-weight. font-weight: bold pone en negrita la fuente. Para cursiva una fuente, pruebe font-style: italic.
Puede cambiar la fuente que aparece en el cuadro de entrada de un campo apuntando a objetos de entrada o de área de texto. Aquí, hacemos que la fuente en uno de los campos de entrada sea pequeña y roja:
#q1 input {font-size:8px !important;
color: red;
}
Para la comparación, una entrada en q1 se muestra en comparación con la misma entrada en otro campo:

Para orientar los campos de varias líneas, debe utilizar textarea en lugar de input.
Estos selectores se dirigen a otros elementos del formulario que pueden contener texto:
.cf-helptext para el texto por encima o por debajo de un campo.fileuploader para el texto en un botón de carga de archivosinput[type=submit] para el texto en un botón de envío.#form-title-wrap h1 para el título del formulario..form-option-label para el texto junto a botones de opción o casillas de verificación.Para los elementos de botón, también se pueden utilizar los mismos selectores para cambiar las propiedades que no son de texto, como el color de fondo, el tamaño del borde y el color del borde.
El título del formulario está alineado a la izquierda de forma predeterminada. Para centrar el título del formulario, utilice la siguiente regla CSS:
#form-title-wrap {text-align: center;}
El botón Enviar está alineado a la izquierda de forma predeterminada. Para centrarlo, establezca la display propiedad del botón y su contenedor en block. block los elementos ocupan todo el ancho de la página, evitando que otros elementos se muestren junto a ellos. Establecer la propiedad del botón margin para que lo centra dentro de su auto contenedor.
div.btn-wrapper {display:block}
.Submit {display:block;margin:auto}
La descripción del formulario está alineada a la izquierda de forma predeterminada. Para centrar la descripción del formulario, cambie su text-align propiedad. Usamos un selector compuesto para identificar la descripción del formulario, especificando el elemento de etiqueta dentro del contenedor que contiene el título y la descripción del formulario.
#form-title-wrap label {
text-align: center;
}
El siguiente conjunto de reglas CSS centra un cuadro de entrada y su etiqueta de campo.
#q2 .cf-field, #q2 .cf-label {
width: 100% !important;
text-align:center;
}
Para centrar solo la etiqueta, omita #q2 .cf-field. Para centrar solo el campo, omita #q2 .cf-label.
La siguiente regla CSS justificará a la derecha el cuadro de entrada del campo con id q5.
#q5 input {text-align: right;}
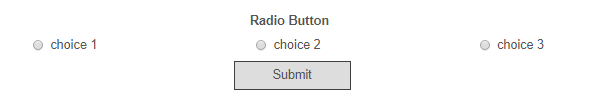
De forma predeterminada, los botones de opción se presentan con la etiqueta de la izquierda y las opciones en la misma línea que la etiqueta. Puede personalizar un campo de botón de opción para que la etiqueta esté centrada encima de las opciones y los botones de opción centrados debajo de la etiqueta, de la siguiente manera:

Las siguientes reglas CSS obtienen este resultado haciendo que el ancho del contenedor de los botones y la etiqueta sea 100% y asignando a su text-align propiedad un valor de center. Al mismo tiempo, el ancho de cada opción está restringido para que todos encajen en la misma línea. El código supone que este campo tiene el identificador q6.
#q6 .cf-field, #q6 .cf-label {width: 100% !important; text-align:center;}
#q6 .choice {width: 25%;}Es posible que desee que el formulario contenga campos ocultos que contengan variables utilizadas para los cálculos (por ejemplo). Estos campos estarán en el HTML del formulario, pero no serán visibles para los usuarios a menos que inspeccionen el HTML de la página. Laserfiche Forms define previamente las clases CSS hide y hidden. Puede ocultar un campo simplemente asignando al campo la clase personalizada hide o hidden. Si lo hace, el campo seguirá apareciendo en la página Diseño del diseñador de formularios, pero no aparecerá en las páginas de vista previa, incluido el panel de vista previa en la pestaña CSS y JavaScript.
Para ocultar un campo mediante CSS personalizado, utilice una regla como la siguiente.
#Field5 {display: none;}