Note: This section applies to classic forms. For CSS and Javascript in the Form Designer, see this section.
This section provides examples of custom JavaScript for showing and hiding buttons. For examples of static customizations that change a button's appearance or position, see CSS Customizations for Buttons.
Showing and Hiding Buttons
You may want certain buttons, such as a Next or Submit button, to appear only when a certain condition is met. For example, I may want to prevent the user from submitting a form until certain fields are filled in with an input of the correct format. This conditional showing or hiding of buttons can be done through JavaScript.
Hiding the Submit button unless there is a signature
The following JavaScript snippet hides the submit button unless there is a signature in a signature box.
$(document).ready(function () {
$('.Submit').hide(); //hide the submit button by default
$('.signSignatureBtn').click(function ()
$('.Submit').show(); //show the submit button after signing
});
$(document).on('click','.form-sig-remove',function(){
$('.Submit').hide(); //hide the submit button if the signature is removed
});
});
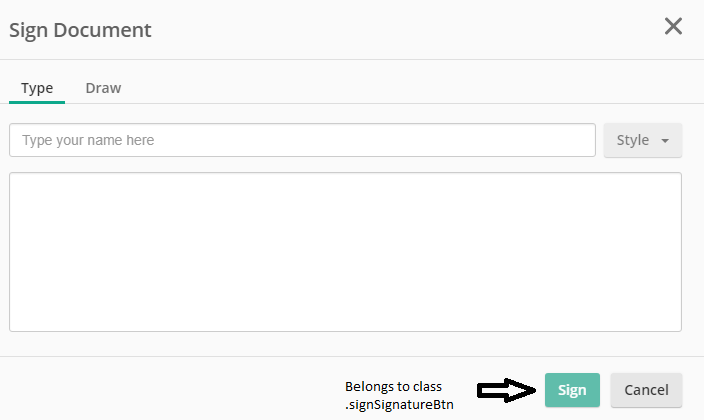
$(document).ready waits for the page to load. Once it is loaded, the Submit button is hidden immediately. We then wait for further events to happen. If someone clicks on Sign in the Sign Document dialog, the Submit button is shown. The Sign button in this dialog is distinguished from other buttons by having the class signSignatureBtn.

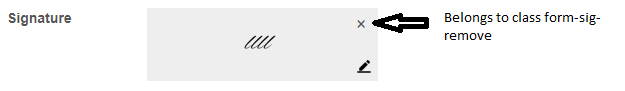
We want the Submit button to be hidden again if the user deletes the signature. So we add another function that hides the submit button when x in the signature box for an existing signature is clicked. We find that this x has the class form-sig-remove, so we trigger the function when an element with class form-sig-remove is clicked.

Hiding the Submit button based on field value
We can also show or hide buttons based on the values of fields. Suppose you want to hide the Submit button if the radio button "Yes" is picked in the following form:

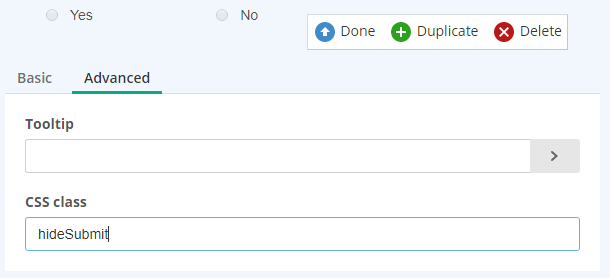
First, add a custom CSS class called hideSubmit to the field:

Then, add the following JavaScript to your form:
$(document).ready(function(){
// apply event handler to radio inputs
$('.hideSubmit input').change(function(){
// if 1 or more YES selections are found
if($('.hideSubmit input[value="YES"]:checked').length > 0){
// hide submit button
$('.Submit').hide();
}
// otherwise
else{
// show submit button
$('.Submit').show();
}
});
});The code first waits for the document to load. Once it is loaded, it waits for an event in which the input to an element of the class hideSubmit is changed. When a change occurs, it checks if the "Yes" option was selected. If it was, the Submit button is hidden. Otherwise, the Submit button is shown.