Styles in the Form Designer
The form designer provides several ways for you to customize your forms on the Theme panel. If you want to change the general appearance of your forms, the options available on the Themes tab may be sufficient. For further customizations, the Styles tab provides the ability to create a custom theme by altering the attributes of page elements. Finally, the CSS tab provides an area to write custom CSS for specific elements on the page, and provides to ability to quickly find and copy identifiers for form fields.
Note: Local system fonts and/or web-based fonts may not be available to the system that generates PDF versions of the form when printed or saved to the repository. This will cause differences in the appearance of printed or saved forms from what is displayed in the browser. This can vary from user to user.
To access the Theme panel, click the paintbrush icon on the toolbar.

Using the Themes tab
If your account contains previously saved Custom Themes, these will be shown before the Default Themes. To use a theme, simply select it, and it will be applied to the form. Click Save to save your form with the new theme. You can modify any theme using the Styles tab.
Using the Styles tab
The Styles tab provides an easy to use place to customize the look of your forms and to create a custom theme for your organization. You can build a custom theme by adding a company logo and selecting company colors, fonts, and styles.
 Background
Background
 Form Header
Form Header
 Pagination
Pagination
 Container Labels
Container Labels
 Fields
Fields
 Buttons
Buttons
Using the CSS tab
For adding or removing CSS classes in the advanced field settings, or with field rules or JavaScript that add or remove CSS classes, custom CSS classes can be created using the CSS Editor on this tab.
Note: Custom CSS may interfere with built-in CSS features when the form is presented to users on some screens or devices. Please use caution when adding custom CSS. Using this feature may cause your form to behave unexpectedly.
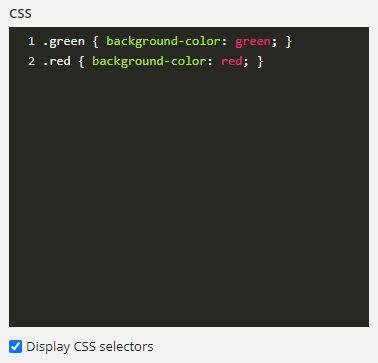
The CSS editor window allows you to write custom CSS code in a simple text editor style format.

To find identifiers for specific form fields, select the Display CSS selectors checkbox, and field identifiers like the Field ID, Variable Name, and Variable ID will be displayed on the canvas near the field labels. The values of these identifiers can be quickly copied by clicking on the identifier name.
Note: If your form incorporates pagination, to view identity information for fields on other pages you will need to change the current page in the designer and then return to the CSS editor. Anytime you select an item on the canvas, the right pane will return to the Settings view.
To quickly access the CSS tab, select the CSS button on the toolbar.

For more information about creating custom CSS, see Getting Started with CSS.