Populating a Form with URL Parameters
Some of your forms may contain generic fields that users often fill in the same ways. Instead of having users fill in these fields manually, you can automatically populate them with default values when the form is loaded in users' browsers.
To pre-populate a field, add parameters to the end of the form URL in the following format:
baseURL?variable1=value1&variable2=value2
To customize the URL, replace baseURL with the form URL, variable1 and variable2 with the variables associated with the field, and value1 and value2 with the field value. To pre-populate two or more fields, insert “&” between each parameter.
Note: You cannot pre-populate address, file upload, or signature fields with URL parameters.
Example
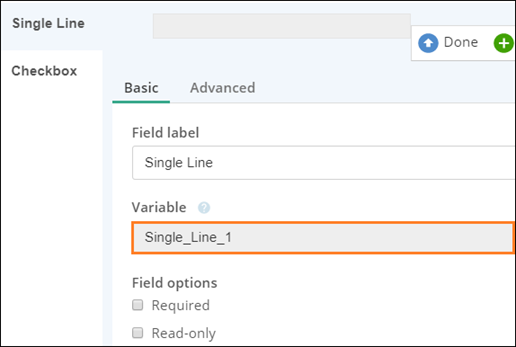
A form has a single-line and a checkbox field. To pre-populate the single-line field, start by finding the variable name. In this case, it is Single_Line_1. Then, enter the value you want to populate the field with when the user views the form. For example, to populate the form with the value “Hello World”, add the following statement:
Single_Line_1=”Hello World”

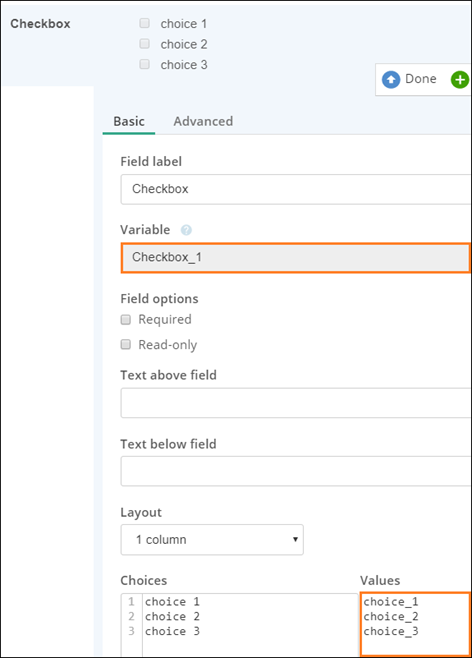
To pre-populate the Checkbox field, find the variable name. In this case, it is Checkbox_1. Then, enter one or more fields that you want to pre-select for the user. For example, to pre-select the first and third fields, add the following statement:
Checkbox_1=choice_1,choice_3

The final statement appended to the URL looks like:
?Single_Line_1=”Hello World”& Checkbox_1=choice_1,choice_3
Other Autofill Methods
You can prefill form fields automatically using these other methods:
- Specifying a Default value when you add or edit a form field.
- Configuring lookup rules to fill fields based on external data sources.