Field rules determine how fields will interact in the form and allow you to show or hide fields based on conditions. The number, to the left of the rule, represents the order of evaluation of multiple rules. A larger number overrides a smaller number.
Example: You have a form with a question "Need a car rental?" where a user selects "yes" or "no." If the user selects "yes," another field is displayed asking "Are you under 25?" If the user doesn't need a car rental, there is no need to display the other field.
Field rules in the forms designer
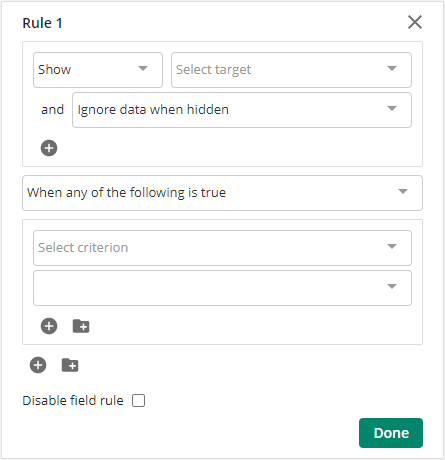
Forms designer field rule:
Note: In the form designer, you can use field rules to add or remove classes to your fields and other form elements. In order to add or remove CSS classes, you will need to create those classes in the CSS editor. For example:
.green { background-color: green; }
.red { background-color: red; }
To create a field rule
- Open a form in the form designer and click the form canvas.
Note: You may select multiple fields and create a rule that will apply to all selected fields in the steps below.
- In the right pane, select the Rules tab or click the Field Rules button in the left navigation bar to open a full-screen rule editor similar to the classic forms editor.
- Click Field Rules to expand the field rules area.
- Click Add Rule.
- In the first section, select Show, Hide, Enable, Disable, Validate, Add CSS Classes, or Remove CSS Classes from the first drop-down menu and select the field you want to control from the second drop-down.
- Show - Show the selected field(s).
- Hide - Hide the selected field(s).
Note: If the field contains previously submitted data, the data will be retained even if the Ignore the data when the field is hidden option is selected.
- Enable - If disabled, enabled the selected field(s).
- Disable - If enabled, disables the selected field(s).
- Validate - Use to set a field as optional or required, and validate the content using the conditions specified.
- Add CSS Classes - Use to add predefined CSS classes to a field.
- Remove CSS Classes - Use to remove predefined classes from a field.
- Save or ignore the data in the field when it is hidden using the following options (only applies to Show and Hide selections above):
- Ignore the data when the field is hidden: Select this option to not retain the data in the field. For example, a form has an Age field and a Parent Signature field. The form designer can ignore the parent signature data if the user is 18 or older, because the data is valuable only when the user is underage. In this case, the form designer would select this option to ignore the data, making the field value blank when submitted. Because the field is ignored, when the form is being validated for configuration errors, the software does not check that the field is configured correctly.
- Save the data when the field is hidden: Select this option to retain the data in the field. For example, a form has two shown Number fields and one hidden Number field. The form designer wants to retain the sum of the two shown Number fields in a hidden Number field and then save the result in the hidden Number field. In this case, the form designer would select this option to save the data. Because the field data is saved, the software still checks that the field is configured correctly when the form is being validated for configuration errors.
- Select the type of condition to use.
- When any of the following is true will match when any of the conditions are met, similar to an OR statement.
- When all of the following is true will match only if ALL of the conditions are met, similar to an AND statement.
- Always requires no conditions, and will always be run.
- In the third section, define the criteria to determine if the specified field will be affected. Click the plus sign to add multiple criteria definitions or x to remove a criteria. Click the folder icon to create a criteria group. Criteria groups can be nested up to four levels deep, allowing for extremely complex rule creation if required.
Note: You may compare a field to another field on the form using tokens.
- When needed, check the Disable field rule box to disable the rule, often used when testing a complex series of rules.
- When you are finished, click Done.
Note: The comment box on forms displayed for tasks can also be controlled using field rules.
Field rules in the classic forms designer
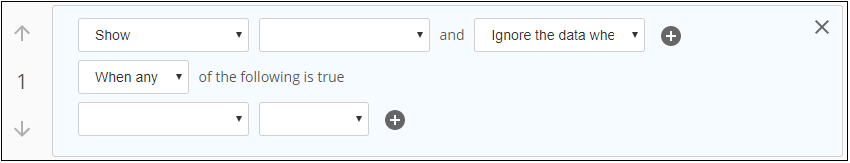
Classic forms designer field rule:
To create a field rule
- Open a form in the form designer and click Field Rules.
- Click New Field Rule.
- In the first row, select Show or Hide from the first drop-down menu and select the field you want displayed or hidden from the second drop-down.
- Save or ignore the data in the field when it is hidden using the following options:
- Ignore the data when the field is hidden: Select this option to not retain the data in the field. For example, a form has an Age field and a Parent Signature field. The form designer can ignore the parent signature data if the user is 18 or older, because the data is valuable only when the user is underage. In this case, the form designer would select this option to ignore the data, making the field value blank when submitted. Because the field is ignored, when the form is being validated for configuration errors, the Forms service does not check that the field is configured correctly.
- Save the data when the field is hidden: Select this option to retain the data in the field. For example, a form has two shown Number fields and one hidden Number field. The form designer wants to retain the sum of the two shown Number fields in a hidden Number field and then save the result in the hidden Number field. In this case, the form designer would select this option to save the data. Because the field data is saved, the Forms service still checks that the field is configured correctly when the form is being validated for configuration errors.
- In the second and third rows, define the rule to hide or display the specified field. Click the plus sign to add multiple rule definitions or x to remove a rule definition.
- When you are finished, click Save.
Related Topics