Note: This page applies primarily to the classic form designer.
This page introduces you to the basics of how JavaScript and CSS selectors work, and the potential applications of these selectors. Selectors pick out the parts of a form which you want to modify. For more information on the syntax of CSS, see CSS Selectors. See JavaScript Selectors to learn more about the syntax of JavaScript.
HTML Elements
The appearance of a web page is determined by the structure of the underlying Hypertext Markup Language (HTML) it's coded in. The HTML of a page is made up of elements. Each element is identified by the pointed brackets (< >) with text in them that surround it. For example, a table element is surrounded by <table> </table> tags.
Each element possesses attributes that you can use to identify the element. For the purposes of Forms customizations, the most important attributes are an element's id and class. For example, a text box on a form might be represented by the following element:
<input type="text" id="Field2" name="Field2" class="singleline cf-medium" maxlength="4000">This element has the attributes type, id, name, class, and maxlength. The value of the id attribute is unique to each element and is not shared by other elements on the same page. It is helpful for identifying a specific element on the page to modify or to read values from. The class attribute is not unique. Multiple elements on a page may be assigned the same CSS classes. Selecting on CSS classes is useful when you want to apply a customization that references several elements at once. An element may also have multiple classes. If so, the classes will be separated by a space. In the snippet above, the text box has the classes singleline (indicating that it is a single-line field) and cf-medium.
Elements can be contained within other elements. Sometimes, you will have to target the container of an element in order to change attributes that affect the appearance of the elements within it. An element may be nested within several layers of elements. The elements containing the nested element are known as its ancestors. The elements that are nested within an element are known as the latter's descendants. This terminology will be relevant when you use JavaScript methods that look within an element's ancestors or descendants.
Viewing Page Elements in Forms
As we saw above, web pages are composed out of elements, which each have their own attributes. Web customizations in Forms work by referencing those attributes: either to change them, or to use them to change other elements. CSS and JavaScript pick out the elements that will be used in customizations using strings known as selectors. Using selectors, you can make customizations like the following:
- Change how an element looks
- Take the value of one element and mathematically manipulate it to fill out another element
- Fill an element (e.g. a text box) with a value that depends on user actions like clicks, page loading, or changes in another element's value.
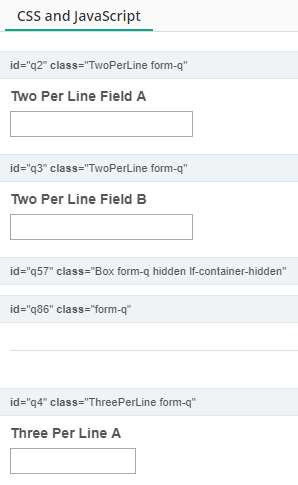
There are a couple of ways to display element attributes so that you can use selectors on them. When you are editing a form in the classic form designer, you can see the ids and classes of some elements by navigating to the CSS and JavaScript tab. The right pane will display a version of the form that has ids and classes listed for the field elements. The following image shows how part of a form might look like in this view:

The ids and classes are listed above the field they belong to. In this form, the field labeled "Two Per Line Field B" has an id of q3 and the following classes: TwoPerLine and form-q.
Viewing Page Elements in a Web Browser
Another way to display element attributes is to use your web browser's functions for viewing source code. This can be done on either a published version of the form, or on the preview version. In Chrome and Firefox, you can highlight a part of the web page that you are interested in, right-click on the highlighted region, and select Inspect (Chrome) or Inspect Element (Firefox). A pane will then open in your browser showing you the part of the HTML code that corresponds to the highlighted region. Alternatively, you can right-click anywhere on the page and select View page source. This will open a new tab that shows you the raw HTML underlying the page. In Internet Explorer, you can right-click on the element of interest and select Inspect element to see the HTML for the element, or right-click anywhere in the page and select View source to see the page's source code. In Microsoft Edge, press F12 and right-click on the region of interest, then click Inspect element. Pressing F12 brings up the page's source code automatically, and is required to make the Inspect element option is available.
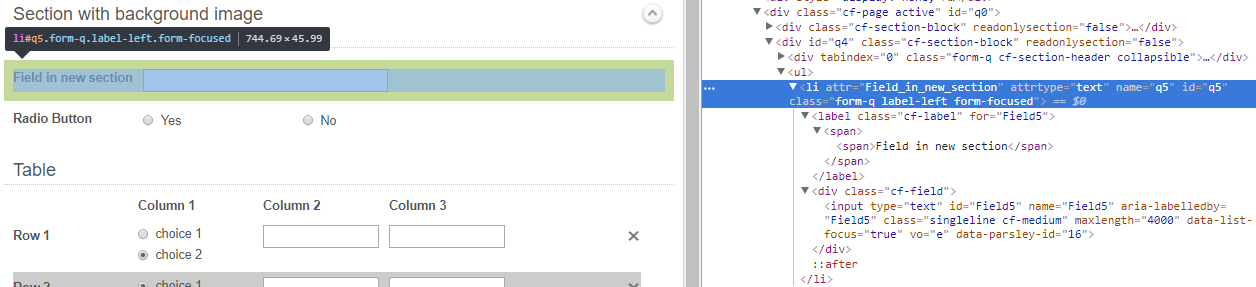
The following series of images show how a browser's inspection tool can easily map the visual areas that elements occupy to snippets of HTML. While the following images are from Chrome, the general visuals are similar in other browsers. In the first screenshot, we select the element containing an entire field. The Chrome Developer Tools pane on the right highlights in blue the portion of the HTML that corresponds to the selected area.

Within the li element that contains the field label and input box, we have the following elements, which are shown indented under the li element:
- A label element, which is the container for the field label "Field in new section." In this container, there is a span element with the actual text of the label.
- A div element with class cf-field, that contains an input element. The latter is the box where the user would actually enter the value of the field.
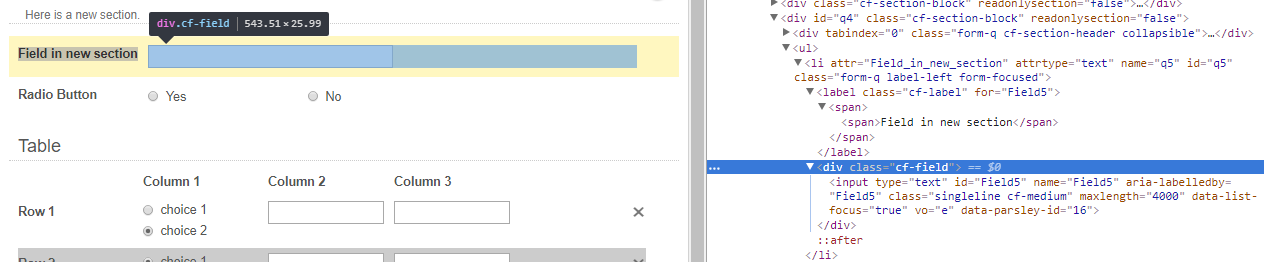
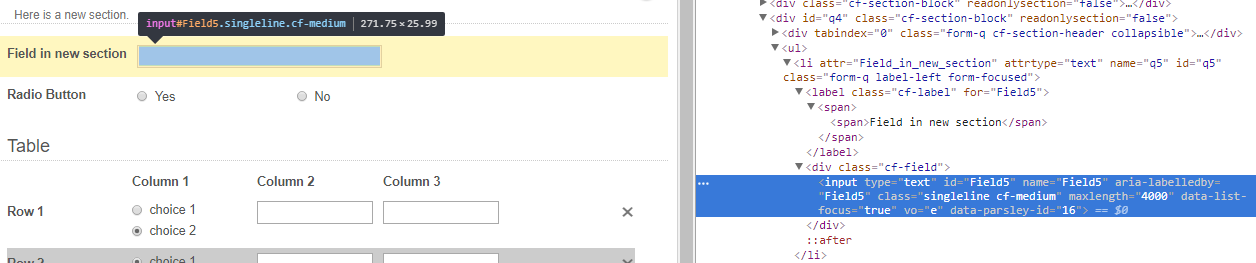
The following images show how you can use your browser's inspection tool to home in on the various components of this field.
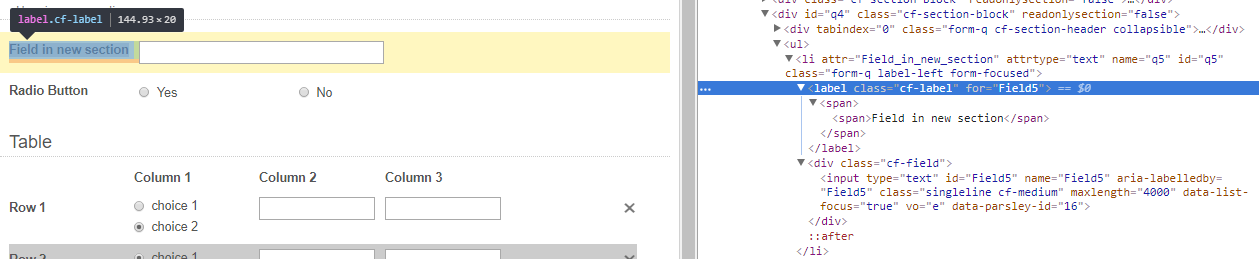
The field label container
In the right pane, you can see that this container is a label element with class cf-label.

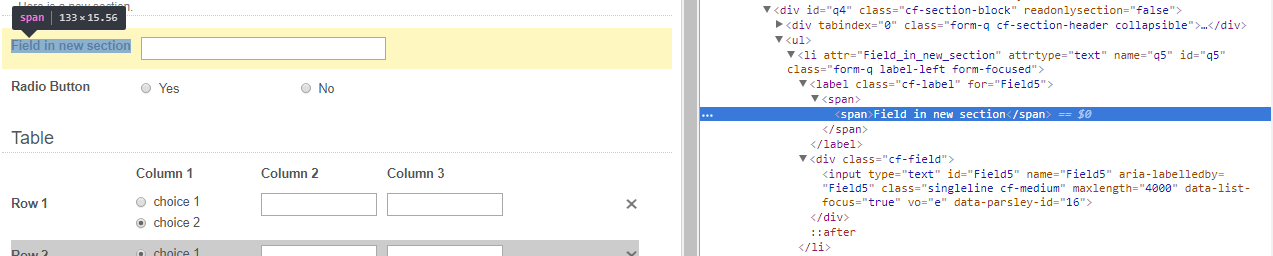
The field label
Note that the label area is composed of the text only—the field label container covers a slightly larger area. In the right pane, you can see that the field label is a span element.

The input box's container
In the right pane, you can see that the input box's container is a div element with the class cf-field.

The input box
As with the field label, the input box is smaller than its container. The right pane shows that the input box is an input element with type text and id Field5. It also has the singleline and cf-medium classes.

While we have used a text input box as our example here, in general, fields in Laserfiche Forms are contained in a li container, which itself has containers for the field label and the input area (which could be radio buttons, checkboxes, signature fields, and so on). Containers are also known as wrappers. See CSS selectors for more examples of elements inside containers.