Using the Designer to Create and Edit a Form
The Layout page lets you configure fields on a form. Each change is saved automatically. To preview the form, click Preview  .
.
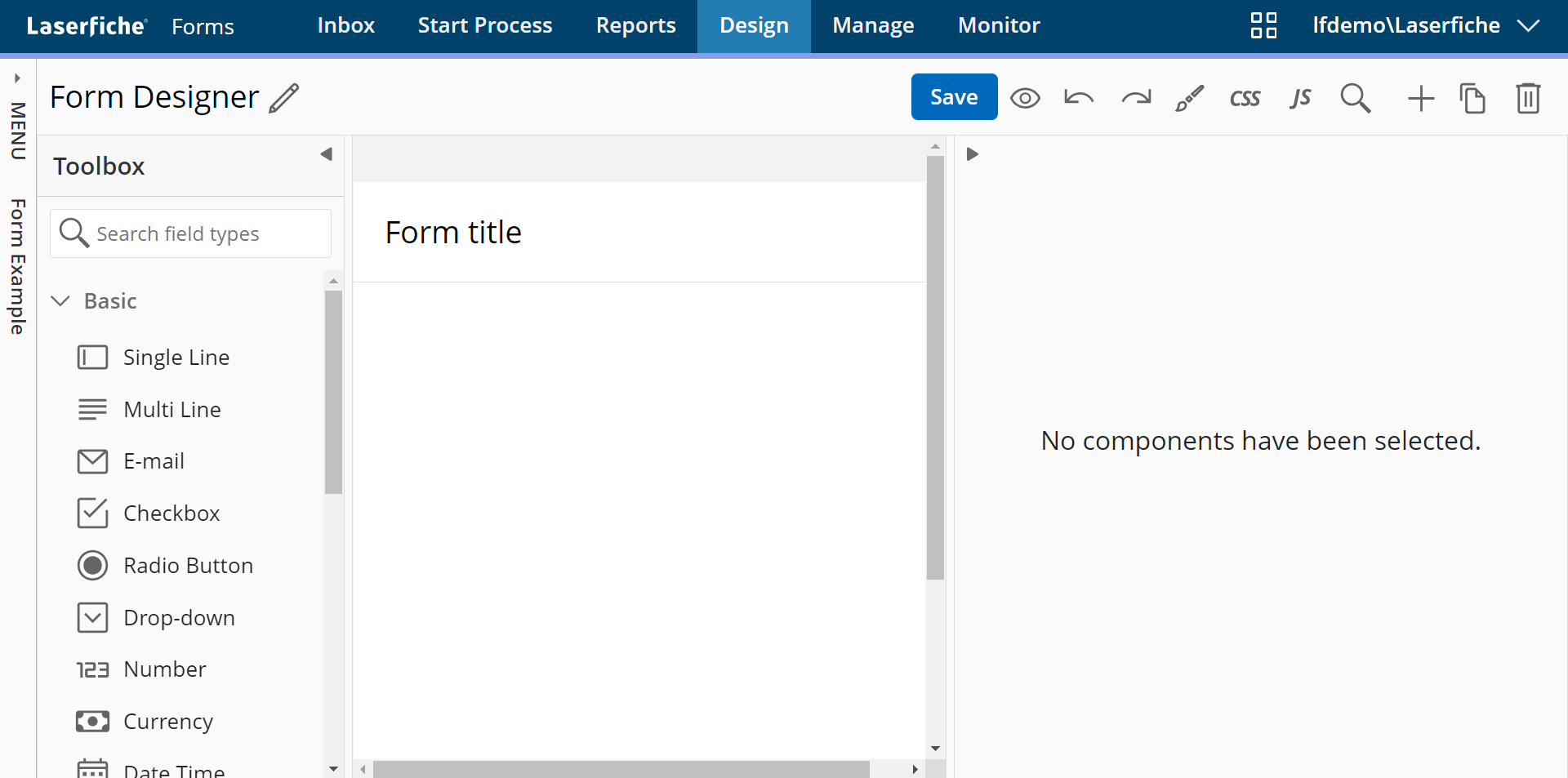
Example form designer:
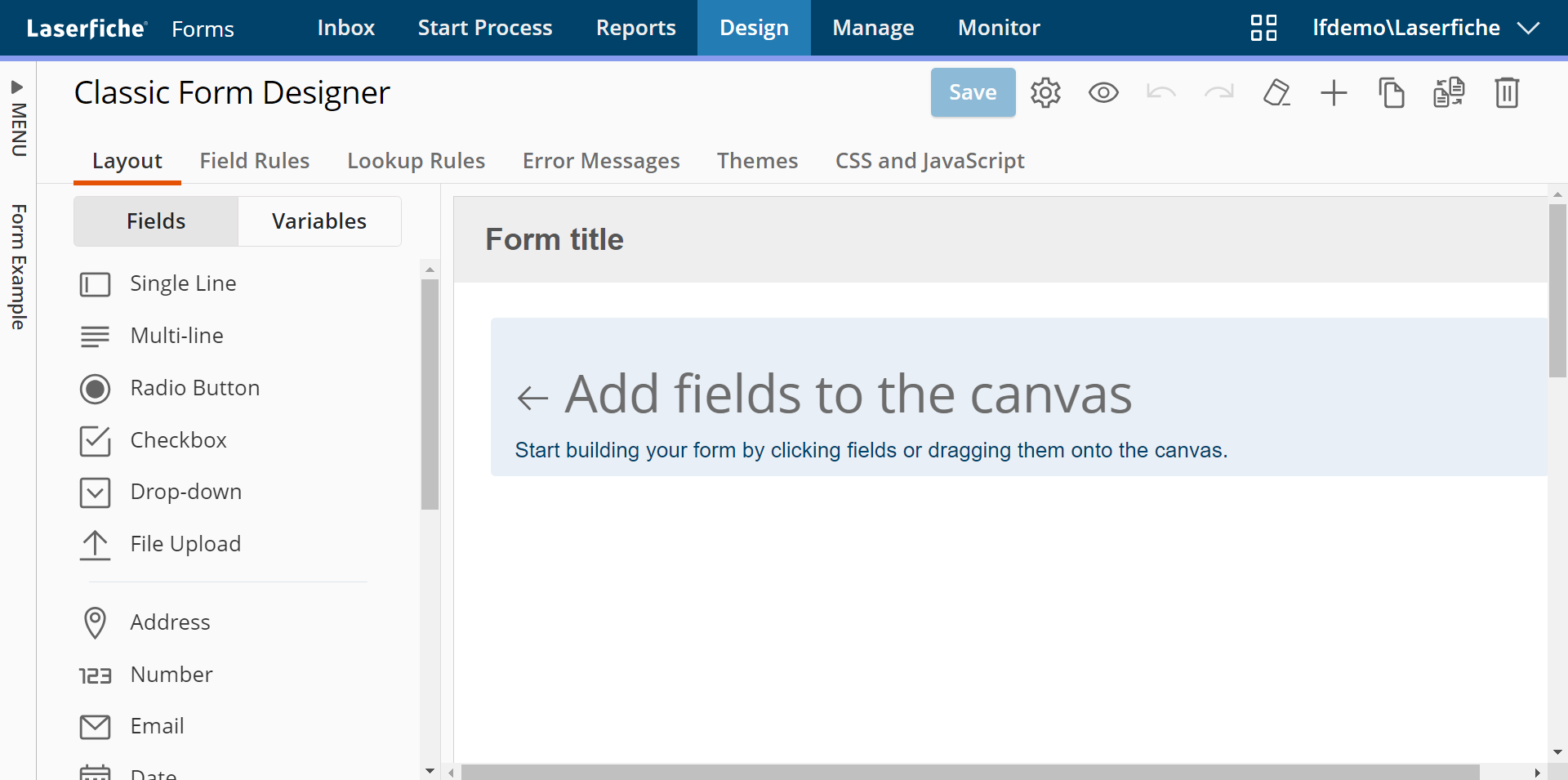
Example classic form designer:
Adding Fields to a Form
Click, or drag and drop, one of the following fields to add it to a form:
- Address
- Checkbox, Drop-down, and Radio Button
- Collection
- Currency
- Custom HTML
- Date, Time
- File Upload
- Geolocation
- Multi-line
- Number
- Page Breaks
- Rich Text
- Section
- Signature
- Single Line
- Table
To edit a field, select the field and then click Edit.
Searching for Form Fields
You can search across all pages of a form for specific fields in the form designer. This may help in locating a field on a long form or a form with many pages.
To search for a field:
- Click the magnifying glass in the upper right toolbar.

- The right pane will display a search bar and any results once a search is completed. Enter a value to search on. You can search by field type, description, variable, or ID, and can use a partial value to return multiple items.
- The results will be displayed as descriptive cards, containing details about the field.
- Click on the card to highlight the field on the form. Click on the card's field type (in blue) to highlight the field on the form and open it's settings in the right pane. If a field is associated with rules or custom error messages, you can click the rule/error count to be taken directly to the rules tab for the field.
Editing the Form's Properties
In the Form Designer:
To rename the form, click the pencil icon next to the name in the upper left corner of the canvas area.
To change the form properties:
- Click on the form in the canvas near the title.
- The details pane will appear on the right.
- On the Basics tab you can:
- Edit the Form Title and Description.
- Under Responsive Layout, if you have created a custom layout that you wish to remain unchanged when viewed on a mobile or other small screen device, check the option to Disable automatic layout adjustment for small screens. Otherwise, the form will be automatically optimized for use on mobile devices.
- Set the Maximum Width, in pixels, that main form will cover in the browser.
- Set the Saved Page Orientationto either Portrait or Landscape. This controls the layout of the document created when saving a submitted form.
- Under Pagination, select Enable Pagination to show the form on multiple pages.
- Select Show submission actions on every page to display the action buttons you define on every page of the form. By default, actions are only displayed on the last page of a multi-page form.
- Select Enforce validation on page progression to automatically validate data entered by the user before allowing them to continue to the next page. If the selected pagination style allows a user to skip a page, validation will not be enforced. To fully enforce validation, use the Progress bar pagination style.
- Under Pagination Style, select the type of page navigation to use. Select Include previous/next buttons if desired.
- Under Pages, add, rearrange, or remove the number of pages desired, and configure the Page Name, Previous Button text, or Next Button text.
- Under Label Alignment, set where
- If Left or Right alignment is selected above, select from a small, medium, or large Label Width space.
- On the Rules tab you can view and create Field Rules, Lookup Rules, and configure Custom Error Messages.
- All changes will be applied automatically to the canvas.
In the Classic form designer:
- Click the form's title, then click Edit.
- Edit the title and description. Click the variable button
 to use variables in your description.
to use variables in your description. - Optional: Hide the form's title by clearing the Show form title checkbox.
- When you are finished, click Done.
In the classic form designer, click the Form Settings button  on the top right of the forms page to do the following:
on the top right of the forms page to do the following:
- Name: Rename the form.
- Responsive layout: Enable or disable a responsive layout.
- Maximum width: Adjust the width of the entire form.
- Saved Page Orientation: Set the form to portrait or landscape orientation. This option only applies when printing, downloading, and saving the form. This does not affect how the form is displayed in the browser.
- Alignment: Align the field labels to the left, right, or top of the fields.
- Width: Adjust the width of the field labels that have been aligned to the left or right.
- Validation level: Modify the level of server validation upon receiving a submitted form.
- Choose between no validation, validating user inputs only, or validating all inputs.
- In addition to user inputs, the Validate all option will validate read-only fields, fields with formulas, and lookup fields.
- Validate all also affects forms submitted through automated processes like Workflow.
Important: Custom CSS may interfere with a responsive design, so we recommend previewing responsive forms that have custom CSS styling to ensure the form re-sizes as desired. If your custom CSS styling is more important than having a responsive form, you may choose to disable responsiveness.
Editing Variables
The field variables associated with your process are shown in the Variables tab of the palette. Any variable that is not grayed out can be dragged onto the Form as a field that will have that variables as its value. In the classic form designer, variables can be edited by clicking the settings icon next to them.
Copying and Deleting a Form
- Click the Copy button
 to copy a form, including all of the fields with their corresponding variables.
to copy a form, including all of the fields with their corresponding variables. - Click the Delete button
 to delete a form.
to delete a form.
Converting a Classic Form to the Designer
To convert a form created in the classic designer to the newer format, click the Convert form button on the toolbar, provide a new name for the form, and click Convert.

Note: Any custom CSS or JavaScript will not be included. Any JavaScript used on the classic form will have to be re-written to use the LFForm object.
Related Topics