Está viendo un tema de ayuda de Laserfiche Cloud. Si no está utilizando Laserfiche Cloud, consulte la Guía del usuario de Laserfiche o la Guía de administración de Laserfiche .
Agregar campos a un formulario
Los formularios de un proceso empresarial ayudan a capturar información de los usuarios. Puede tener acceso al diseñador de formularios desde el diseñador de procesos creando un nuevo formulario o editando un formulario existente.
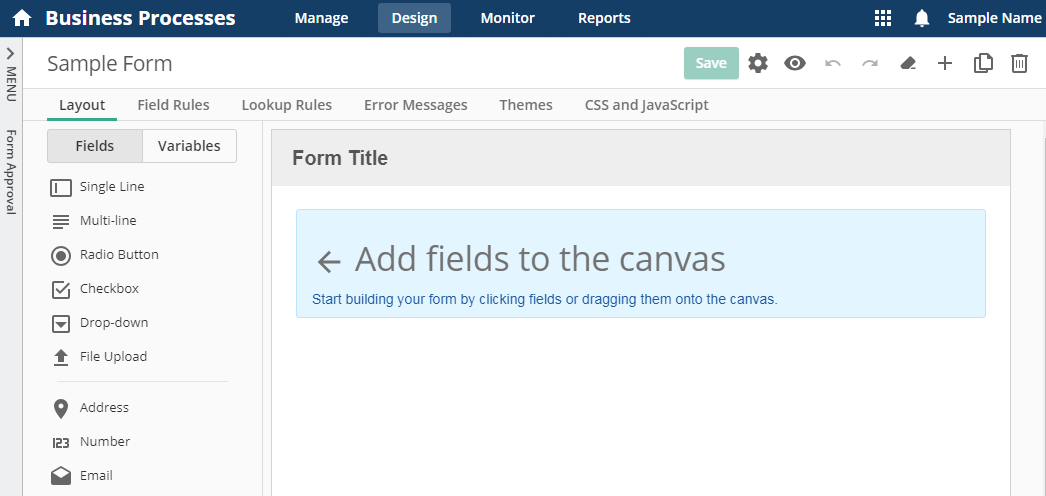
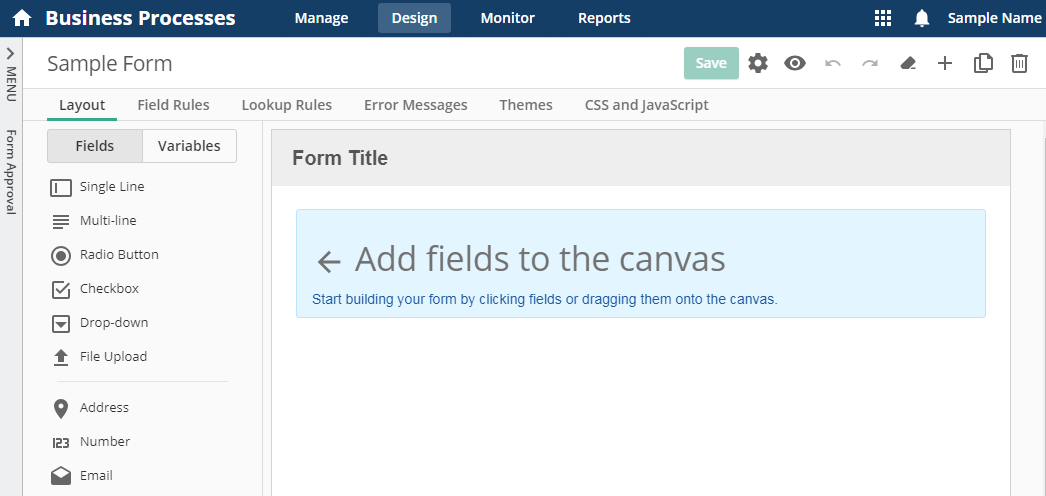
Una vez en el diseñador de formularios, use la página Diseño para configurar campos en un formulario. Para guardar los cambios, haga clic en Guardar  . Para obtener una vista previa del formulario, haga clic en Vista previa
. Para obtener una vista previa del formulario, haga clic en Vista previa  .
.

Agregar campos a un formulario
Haga clic o arrastre y suelte uno de los siguientes campos o elementos para agregarlo a un formulario:
- Líneaúnica: para datos de texto que no ocupan más de una línea.
- Multilín: Para datos de texto que ocupan más de una línea.
- Casilla de verificación, menú desplegable o botónde opción: para los datos que pueden asumir uno o varios de un conjunto finito de valores.
- Carga dearchivos : Permite a los usuarios adjuntar archivos a un formulario.
- Dirección
- Número: Para datos numéricos. Más restricciones que un campo de una sola línea.
- Correo electrónico
- Fecha, Hora
- HTML personalizado: Para incluir HTML personalizado como IFrames o imágenes.
- Moneda
- Firma
- Geolocalización: Coordenadas GPS de longitud y latitud de entrada. También puede intentar recopilar automáticamente la ubicación a través de la dirección IP del navegador.
- Sección: No recopila datos, pero permite que partes de la forma se contraigan. También ayuda a distinguir visualmente diferentes partes de la forma.
- Salto depágina: Divide un formulario largo en varias páginas o pestañas.
- Colección: Permite repetir conjuntos de los mismos tipos de campos. Se puede configurar para que tenga un número fijo o variable de conjuntos.
- Mesa
Para editar un campo, seleccione el campo y, a continuación, haga clic en Editar.
Los campos se pueden configurar con muchas opciones. Pueden ser de solo lectura, tener un valor predeterminado y tener una clase CSS personalizada, entre otras cosas. Explore los tipos de campos anteriores para ver qué opciones vienen con.
Edición del título y la descripción del formulario
- Haga clic en el título del formulario y, a continuación, haga clic en Editar.
- Edite el título y la descripción. Haga clic en el botón de variable
 para utilizar variables en su descripción.
para utilizar variables en su descripción.
- Opcional: Oculte el título del formulario desactivando la casilla Mostrar título del formulario.
- Cuando haya terminado, haga clic en Listo.
Edición de variables
Las variables de campo asociadas al proceso se muestran en la pestaña Variables de la paleta. Las variables que son del formulario actual aparecen atenuadas. Cualquier variable que no esté atenuada se puede arrastrar al formulario como un campo que tendrá esas variables como su valor. Las variables se pueden editar haciendo clic en el icono de configuración junto a ellas.
Copiar y eliminar un formulario
- Haga clic en el botón Copiar para copiar un
 formulario, incluidos todos los campos con sus variables correspondientes.
formulario, incluidos todos los campos con sus variables correspondientes.
- Haga clic en el botón Eliminar para eliminar
 un formulario.
un formulario.
Cambiar el nombre, el ancho, las posiciones de las etiquetas y más de un formulario
Haga clic en el botón Configuración del formulario en la parte superior derecha de la página de formularios para hacer lo  siguiente:
siguiente:
- Nombre: Cambie el nombre del formulario.
- Diseño responsivo:habilite o deshabilite un diseño adaptable.
Nota: De forma predeterminada, los formularios se establecen para responder, lo que significa que el formulario ajustará su diseño en función del ancho del explorador. El uso de un diseño responsivo permite a los usuarios ver y rellenar fácilmente el formulario en dispositivos móviles. Si el navegador es inferior a 640px, la etiqueta de cada campo se moverá por encima del campo. Si el explorador es mayor que 640px pero menor que el ancho de formulario que configuró en la configuración del formulario, el ancho de etiqueta y campo se volverá a dimensionar para que se ajuste al explorador.
Importante: CSS personalizado puede interferir con un diseño responsivo, por lo que recomendamos obtener una vista previa de los formularios adaptables que tienen un estilo CSS personalizado para garantizar que el formulario cambie de tamaño según lo desee. Si el estilo CSS personalizado es más importante que tener un formulario adaptable, puede optar por deshabilitar la capacidad de respuesta.
- Ancho máximo: Ajuste el ancho de toda la forma.
- Alineación: Alinee las etiquetas de campo a la izquierda, derecha o parte superior de los campos.
- Ancho: Ajuste el ancho de las etiquetas de campo que se han alineado a la izquierda o a la derecha.
Temas relacionados
 . Para obtener una vista previa del formulario, haga clic en Vista previa
. Para obtener una vista previa del formulario, haga clic en Vista previa  .
. . Para obtener una vista previa del formulario, haga clic en Vista previa
. Para obtener una vista previa del formulario, haga clic en Vista previa  .
.
 para utilizar variables en su descripción.
para utilizar variables en su descripción. formulario, incluidos todos los campos con sus variables correspondientes.
formulario, incluidos todos los campos con sus variables correspondientes. un formulario.
un formulario. siguiente:
siguiente: